Journey
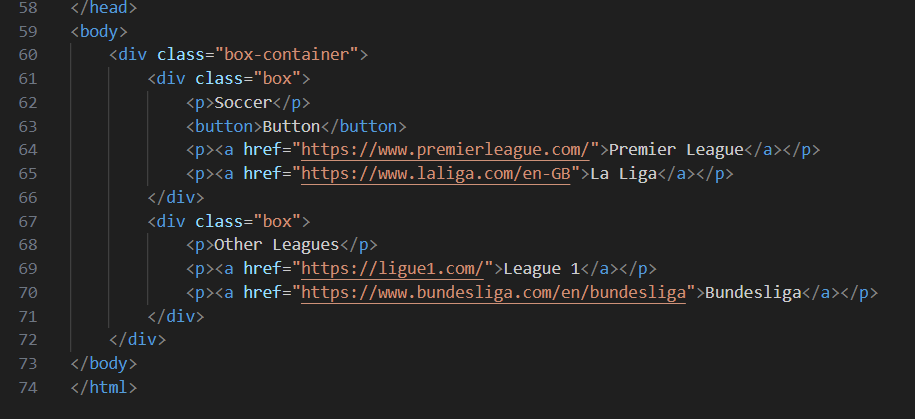
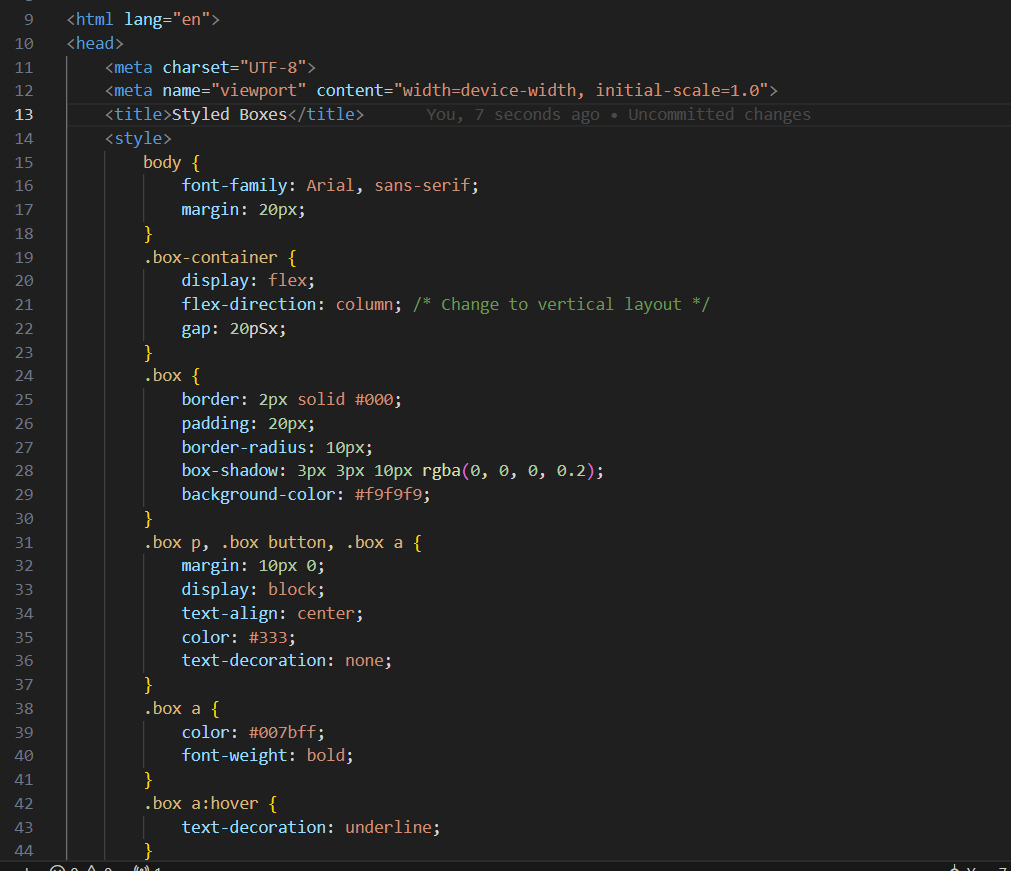
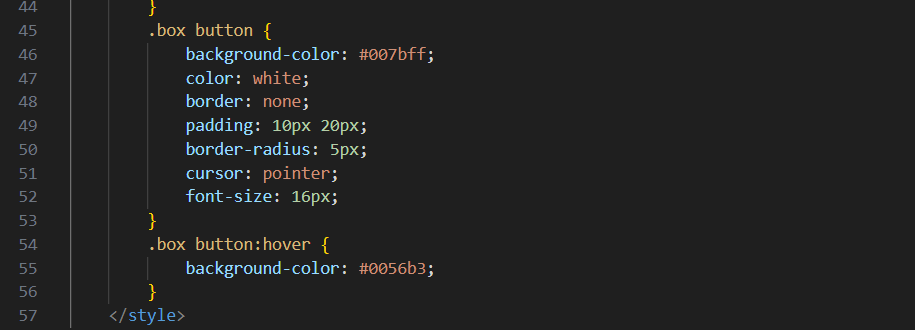
9/6/24 I made a button using this code.

Then, I made a box around it using this code.


9/9/24
I had trouble change the theme of my blog post.
First, I added this code.

Then I made a .md file in _posts. But, it didn't change the theme.
So, I tried changing layout as custon-layout, and it worked.

9/30
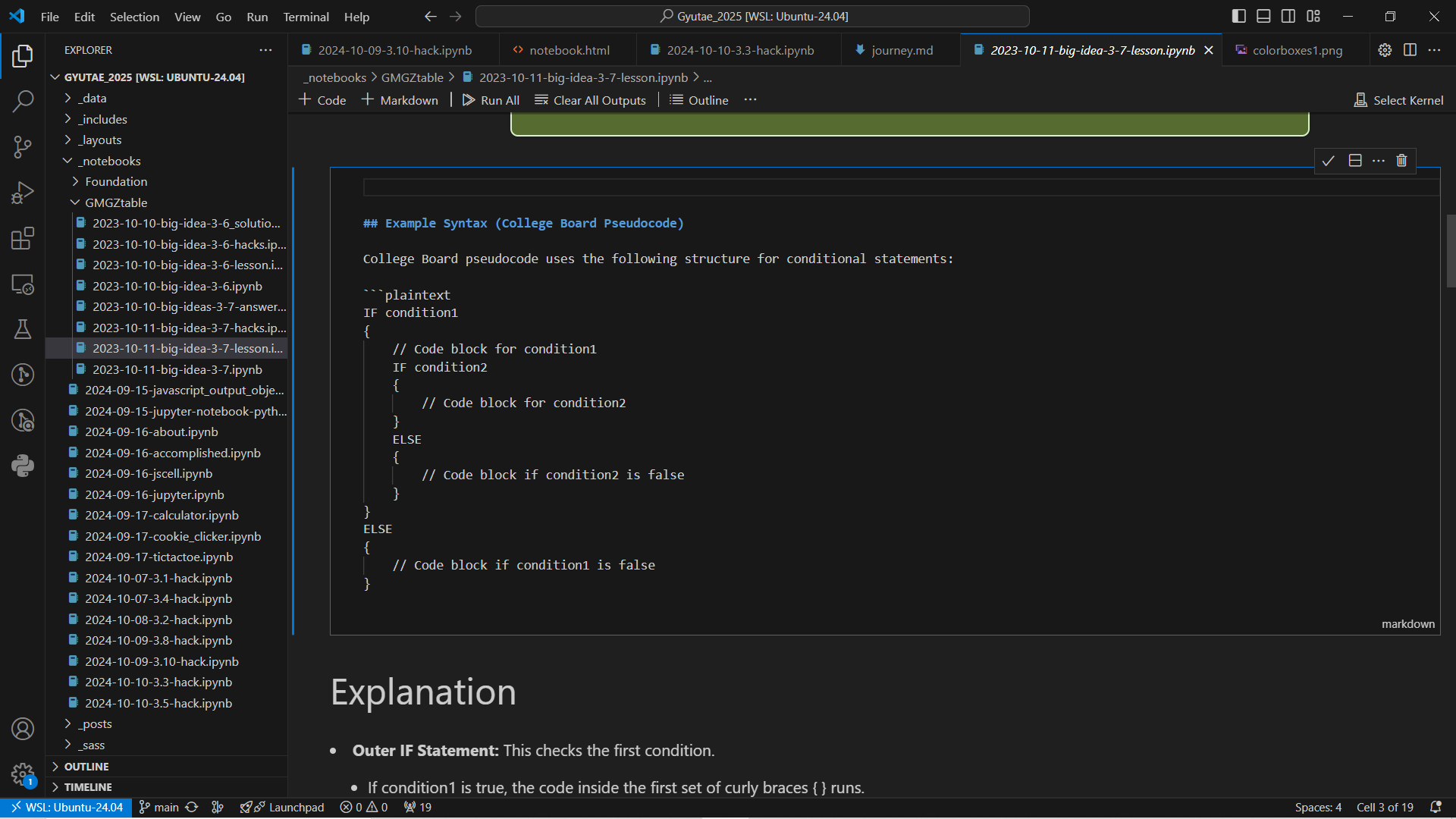
At first, I didn’t know what pseudocode is. I tried to make an example, but I had no idea. So, I watched tutorials and asked chatgpt to learn about pseudocode. Then I learned that pseuducode is a description designed for human reading rather than machine reading. Pseudocode is written in plain language, making it easy for anyone to understand the logic, regardless of their programming background. So, that is where I realized that capitalizing if, elif, and else would make a pseuducode.

10/3
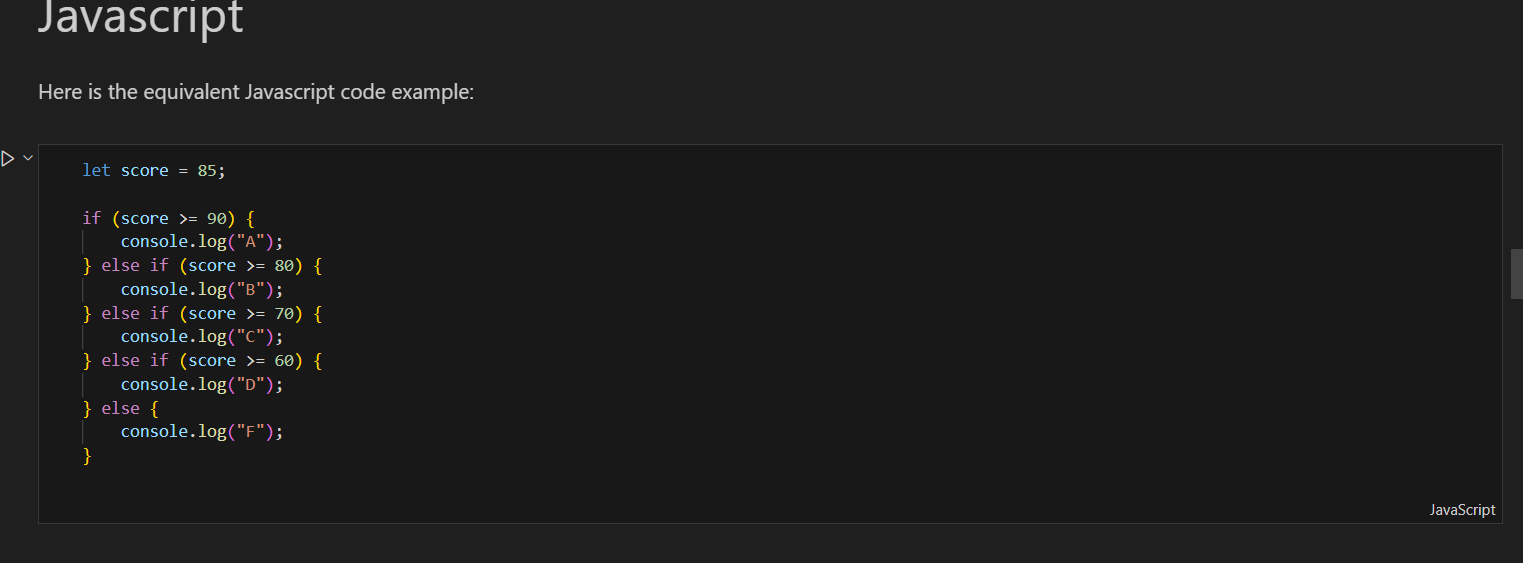
I struggled changing python example to js example for 3.7. So, I asked chat gpt to convert it.

10/7
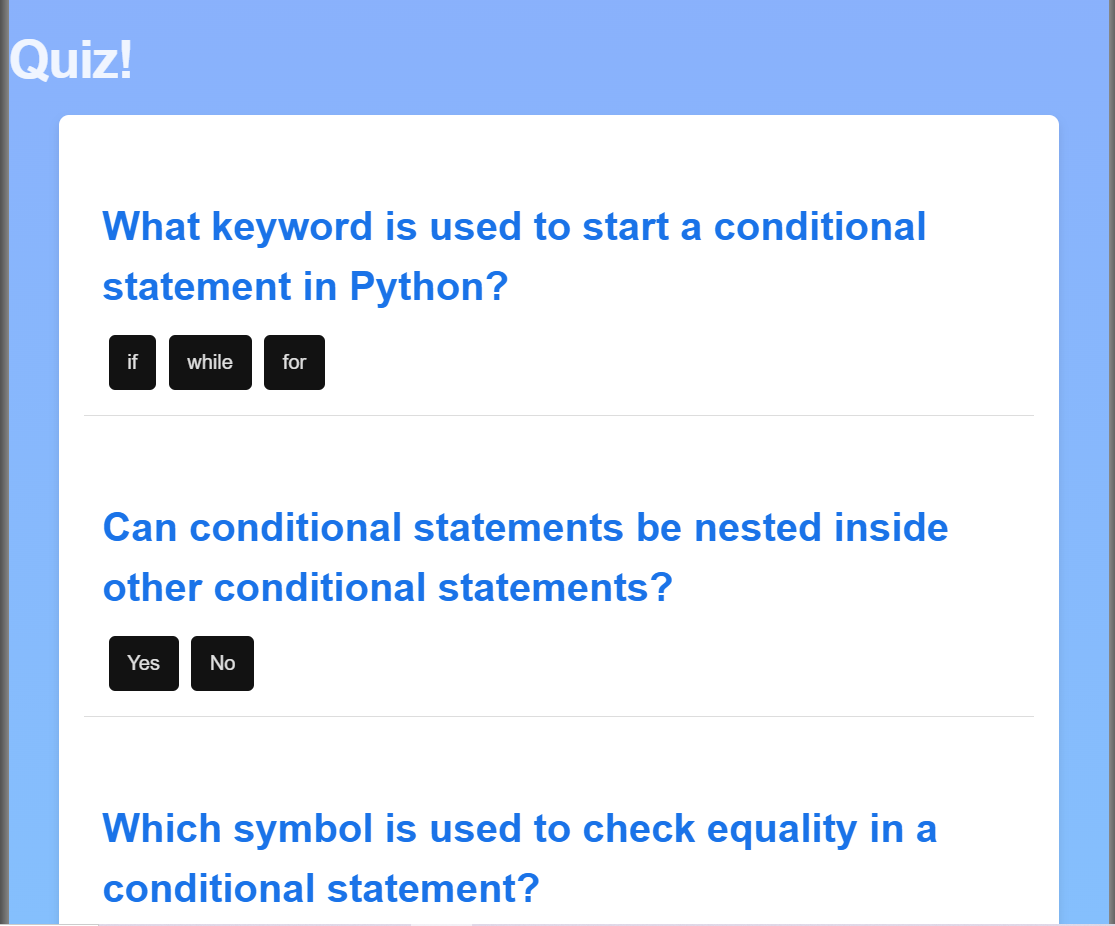
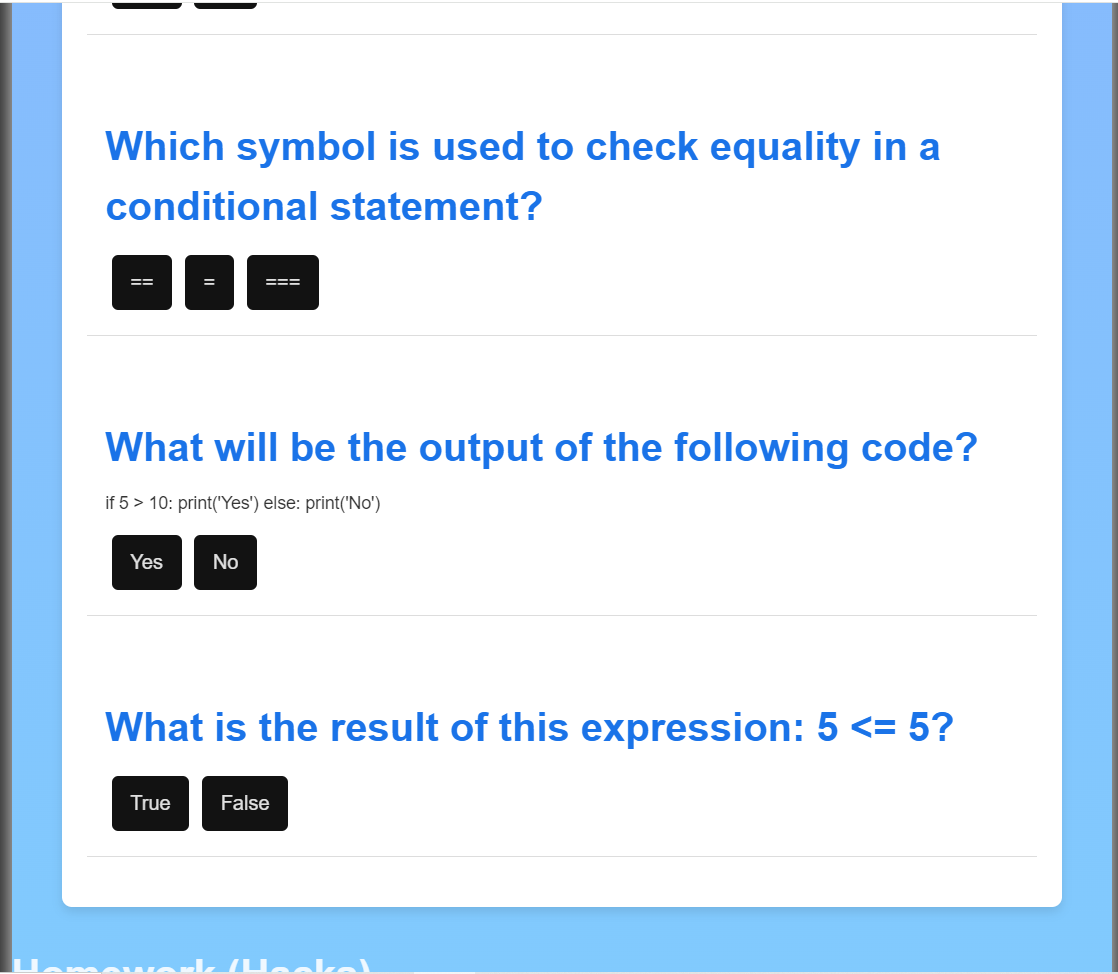
I struggled to make a quiz for 3.7. The code was complicated and I needed help on it. When I tried to click the button, it wouldn’t show the quizes I made, so with Gavin’s help, we made the quiz. This is the result of teamwork


10/10
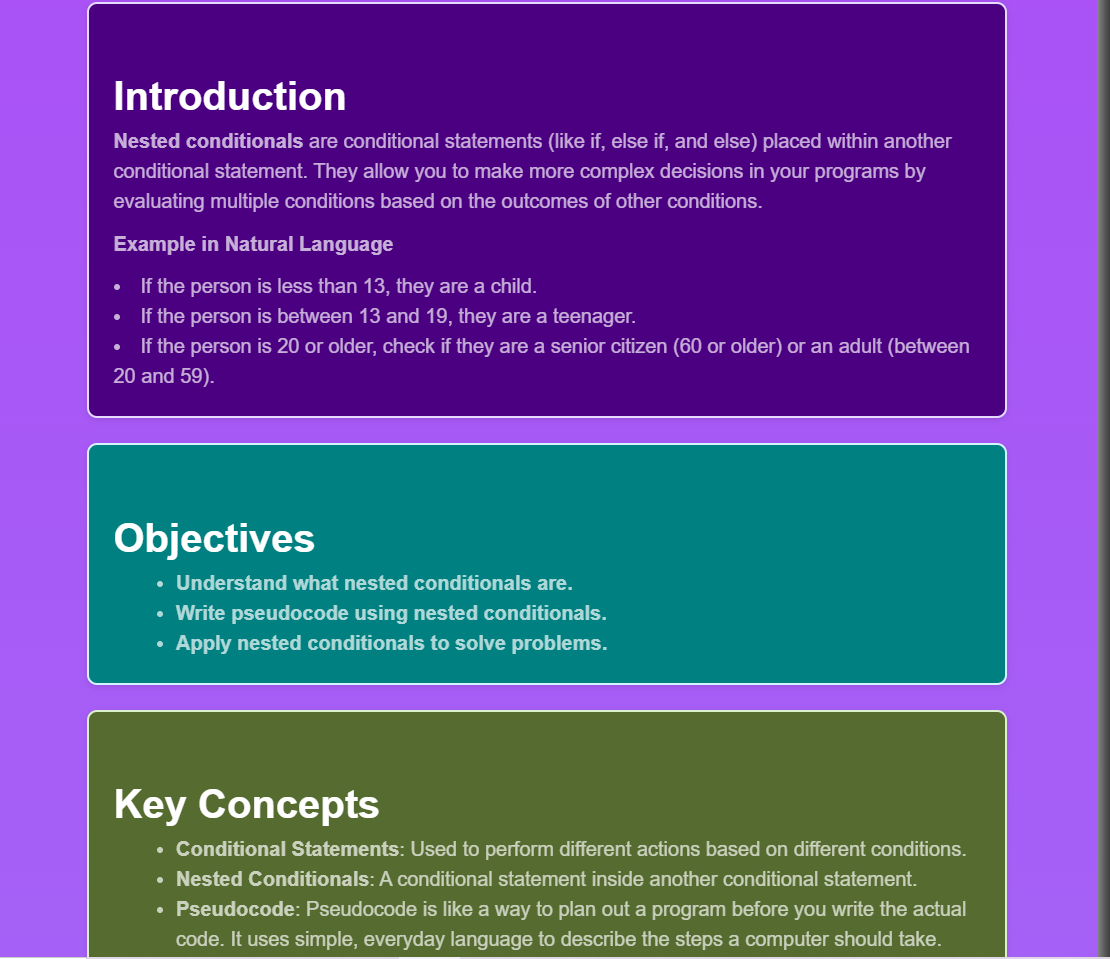
I struggled on making color boxes for each catagories in 3.7. I wanted to make color boxes to make it more visible and also be creative. However, there were some issues with the text being white color and the color being too dark. Also, I had a problem with the format of the text.

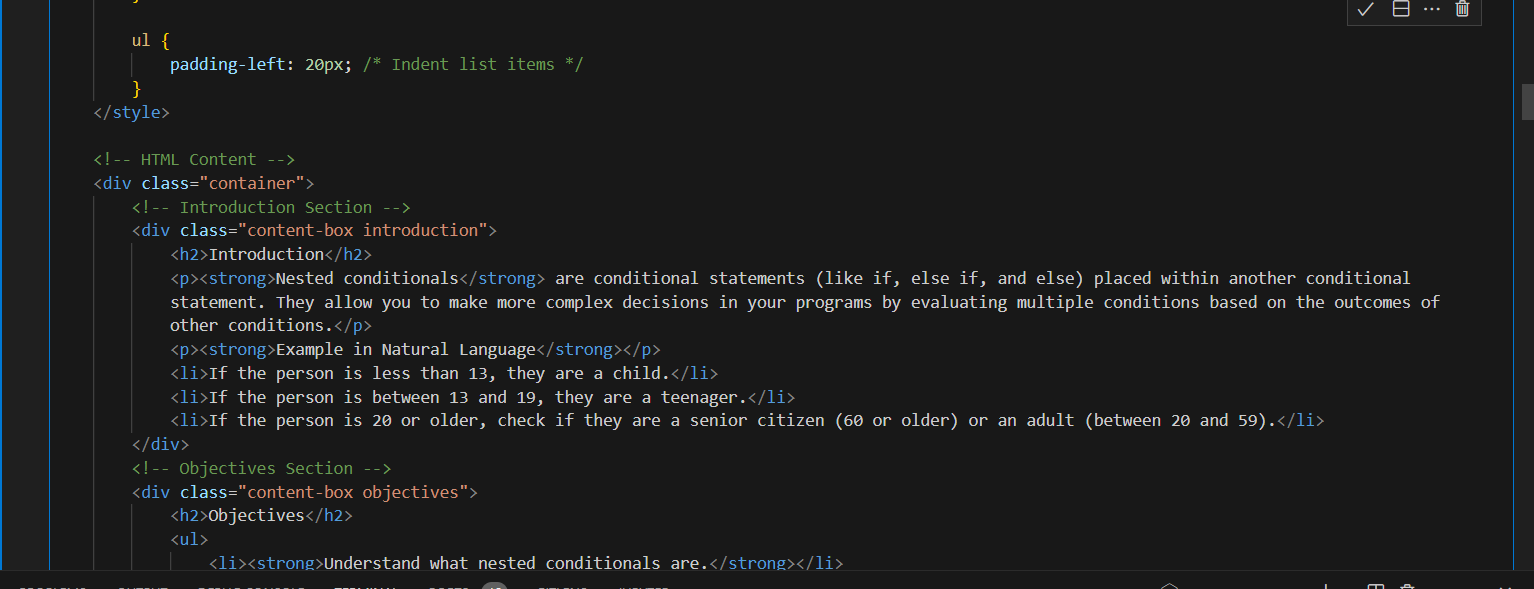
Here, I wanted to make bulletpoints for each categories, but the text size was too big. It was also unorganized. So, I had to use <li> to make bulletpoints, and ‘p’ and ‘strong’ for sentences I want it to be bigger than bulletpoints. Then, ‘h2’ for the catagorie name.

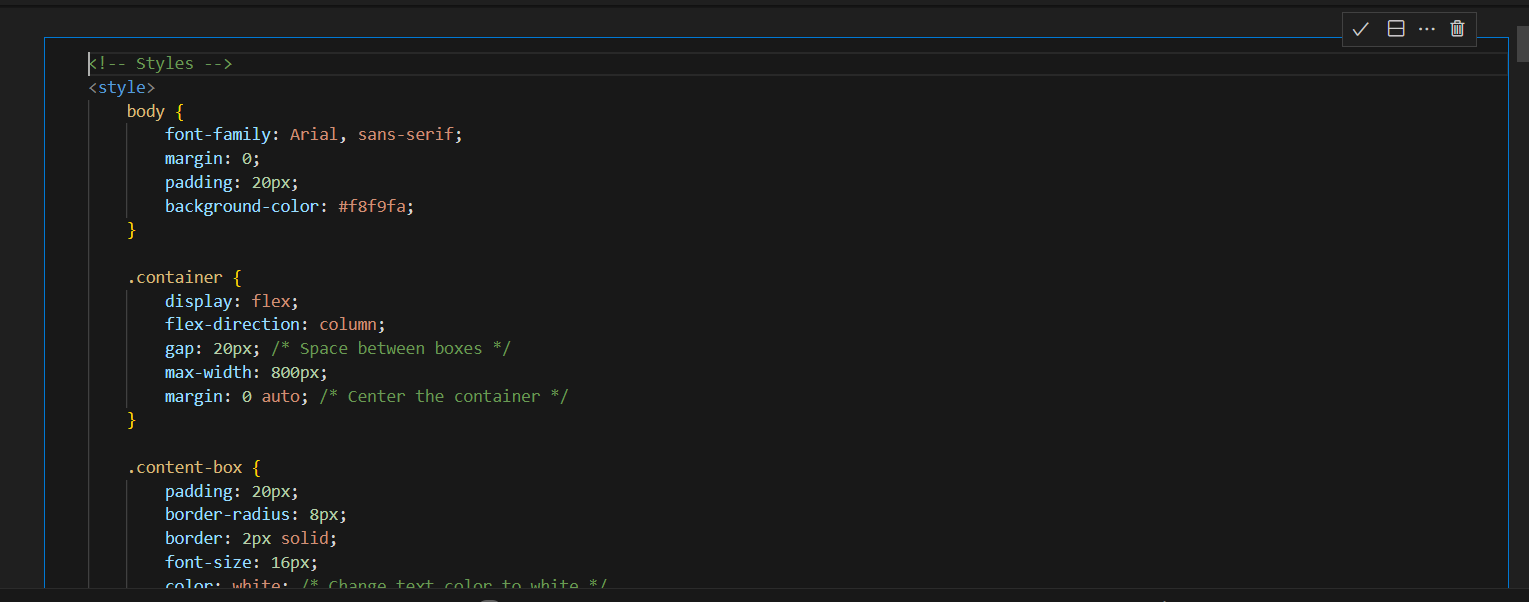
Then, when I tried to make color boxes, it was too dark, so I changed colors up. Also, I made variables like box or .container, then put it into each paragraphs for each color. I didn’t want to make the code to be long, so I tried to put each color into the body instead of making each variable, but I couldn’t make that. I put gap as 20px to make space between boxes. I put margin as 0 to set center the container.
This is the final result!